값을 저장하기 위한 변수의 사용은 다음과 같은 한계가 있다.
변수 선언은 한번에 하나만 포함할 수 있다. n개의 값을 저장하려면 n개의 변수가 필요하다는 의미이다. 저장하려는 값이 많아질 수록 변수를 사용하면 안된다.
프로그램 상의 변수는 메모리에 무작위로 위치한다. 그로 인해 선언된 순서로 값을 검색/읽기가 어려워진다.
배열은 같은 자료형에 대한 자료들의 집합이다.
배열의 특징
배열 선언은 연속적인 메모리 블록에 위치한다.
배열은 정적이다. 한번 초기화된 배열은 크기가 조정될 수 없다는 의미이다.
각 메모리 블럭은 배열 요소를 나타낸다.
배열 요소는 인덱스라고 불리는 유일한 정수로 구별된다.
변수와 마찬가지로 배열도 사용되기 전에 선언되어야 한다. 배열을 선언하기 위해 var 키워드를 쓴다.
배열 초기화는 배열 요소를 채우는 것을 의미한다.(빈 배열도 있긴 함)
배열 요소 값은 수정될 수 있지만 삭제될 순 없다.
배열 선언과 초기화
문법
var array_name[:datatype]; //declaration array_name = [val1,val2,valn..] //initialization
자료형 없이 선언된 배열은 any 타입으로 간주된다. 배열의 타입은 초기화 시 배열의 첫번째 자료형으로부터 유추된다.
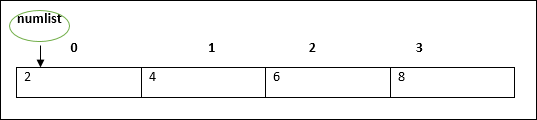
예를 들어, var numlist : number[] = [2,4,6,8]과 같은 선언은 아래와 같은 배열을 생성한다.

배열은 단일 명령문에서 선언되고 초기화될 수 있다.
var array_name[:data type] = [val1,val2…valn]
배열 요소에 접근
간단한 배열
var alphas:string[]; alphas = ["1","2","3","4"] console.log(alphas[0]); console.log(alphas[1]);
var alphas; alphas = ["1", "2", "3", "4"]; console.log(alphas[0]); console.log(alphas[1]);
단일문 선언과 초기화
var nums:number[] = [1,2,3,3] console.log(nums[0]); console.log(nums[1]); console.log(nums[2]); console.log(nums[3]);
var nums = [1, 2, 3, 3]; console.log(nums[0]); console.log(nums[1]); console.log(nums[2]); console.log(nums[3]);
배열 객체
배열은 배열 객체를 써서 생성될 수 있다.
숫자 값은 배열의 크기를 나타낸다.
콤마는 값을 구분한다.
var arr_names:number[] = new Array(4) for(var i = 0;i<arr_names.length;i++;) { arr_names[i] = i * 2 console.log(arr_names[i]) }
var arr_names = new Array(4); for (var i = 0; i < arr_names.length; i++) { arr_names[i] = i * 2; console.log(arr_names[i]); }
배열 생성자는 콤마로 구분된 값을 받아 들인다.
var names:string[] = new Array("Mary","Tom","Jack","Jill") for(var i = 0;i<names.length;i++) { console.log(names[i]) }
var names = new Array("Mary", "Tom", "Jack", "Jill"); for (var i = 0; i < names.length; i++) { console.log(names[i]); }
배열 메서드
| S.No. | Method & Description |
|---|---|
| 1. | concat() Returns a new array comprised of this array joined with other array(s) and/or value(s). |
| 2. | every() Returns true if every element in this array satisfies the provided testing function. |
| 3. | filter() Creates a new array with all of the elements of this array for which the provided filtering function returns true. |
| 4. | forEach() Calls a function for each element in the array. |
| 5. | indexOf() Returns the first (least) index of an element within the array equal to the specified value, or -1 if none is found. |
| 6. | join() Joins all elements of an array into a string. |
| 7. | lastIndexOf() Returns the last (greatest) index of an element within the array equal to the specified value, or -1 if none is found. |
| 8. | map() Creates a new array with the results of calling a provided function on every element in this array. |
| 9. | pop() Removes the last element from an array and returns that element. |
| 10. | push() Adds one or more elements to the end of an array and returns the new length of the array. |
| 11. | reduce() Apply a function simultaneously against two values of the array (from left-to-right) as to reduce it to a single value. |
| 12. | reduceRight() Apply a function simultaneously against two values of the array (from right-to-left) as to reduce it to a single value. |
| 13. | reverse() Reverses the order of the elements of an array -- the first becomes the last, and the last becomes the first. |
| 14. | shift() Removes the first element from an array and returns that element. |
| 15. | slice() Extracts a section of an array and returns a new array. |
| 16. | some() Returns true if at least one element in this array satisfies the provided testing function. |
| 17. | sort() Sorts the elements of an array. |
| 18. | splice() Adds and/or removes elements from an array. |
| 19. | toString() Returns a string representing the array and its elements. |
| 20. | unshift() Adds one or more elements to the front of an array and returns the new length of the array. |
배열 비구조화
엔티티의 구조 분할을 나타낸다. 타입스크립트는 배열 컨텍스트에서 사용되는 경우 비 구조화를 지원한다.
var arr:number[] = [12,13] var[x,y] = arr console.log(x) console.log(y)
var arr = [12, 13]; var x = arr[0], y = arr[1]; console.log(x); console.log(y);
for ... in 루프를 써서 배열 순회
var j:any; var nums:number[] = [1001,1002,1003,1004] for(j in nums) { console.log(nums[j]) }
루프는 배열 기반의 인덱스 순회를 한다.
var j; var nums = [1001, 1002, 1003, 1004]; for (j in nums) { console.log(nums[j]); }
타입스크립트에서의 배열
다음과 같은 배열 컨셉을 지원한다.
| S.No. | Concept & Description |
|---|---|
| 1. | Multi-dimensional arrays TypeScript supports multidimensional arrays. The simplest form of the multidimensional array is the twodimensional array. |
| 2. | Passing arrays to functions You can pass to the function a pointer to an array by specifying the array's name without an index. |
| 3. | Return array from functions Allows a function to return an array |
https://www.tutorialspoint.com/typescript/typescript_return_array_from_functions.htm
'JS > TypeScript' 카테고리의 다른 글
| 타입스크립트 union (0) | 2018.12.24 |
|---|---|
| 타입스크립트 튜토리얼 tuple (0) | 2018.12.23 |
| 타입스크립트 튜토리얼 split (0) | 2018.12.21 |
| 타입스크립트 substr() substring() (0) | 2018.12.21 |
| 타입스크립트 튜토리얼 String (0) | 2018.12.21 |